BigSeller图片编辑工具
复制链接 & 标题
更新于: 2025-07-28 03:01
一、作用
BigSeller专业图片编辑工具,精细化编辑功能,海量贴纸、滤镜、边框等素材,轻松打造更具吸引力的产品图,吸引更多潜在买家!二、编辑入口
支持平台:Shopee、Lazada、TikTok Shop、Tokopedia、Blibli、Tiki、Shopify、Akulaku功能入口:采集页面,以上平台店铺的草稿箱、在线产品、创建产品页面
以Shopee为例
1)单个编辑
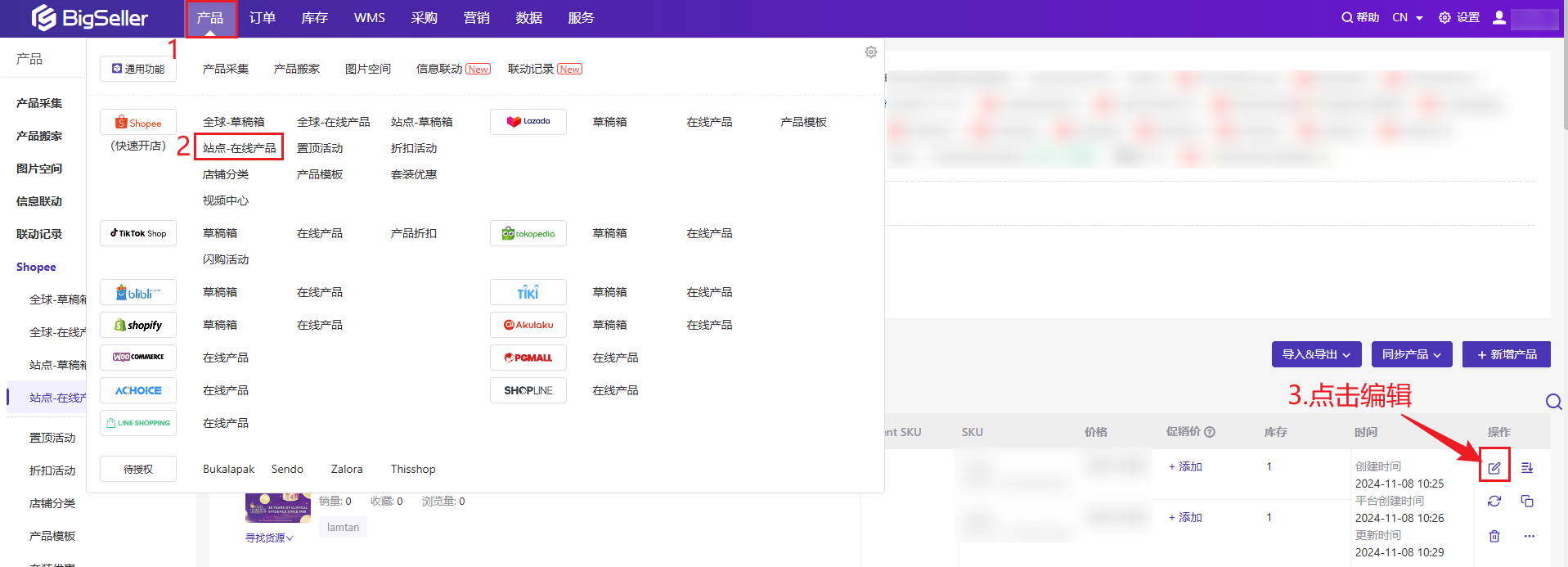
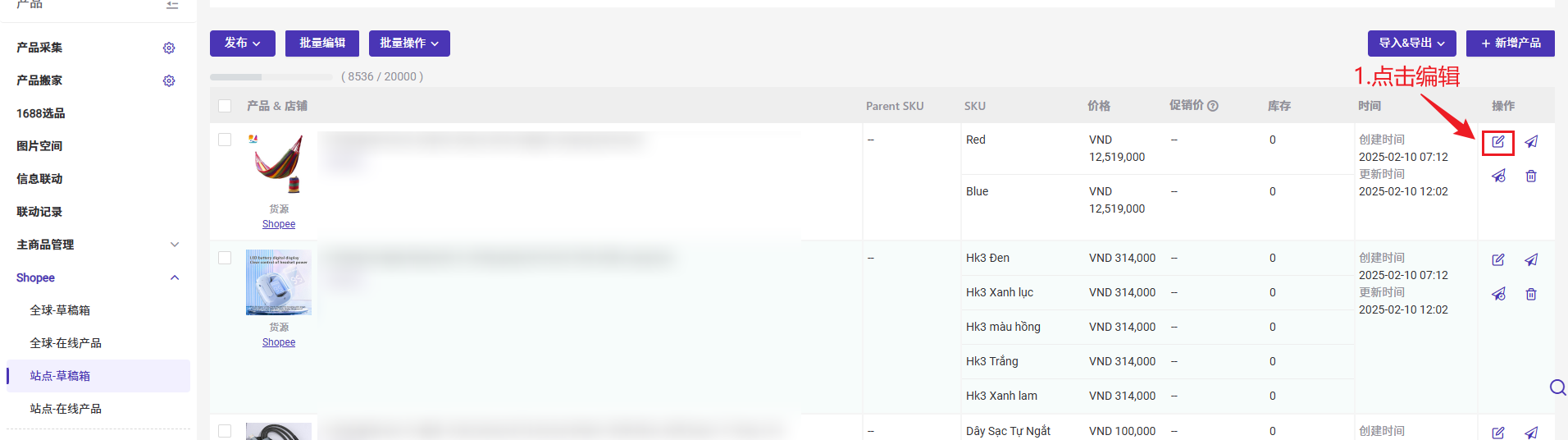
产品 > 在线产品/草稿箱 > 选择产品点击编辑

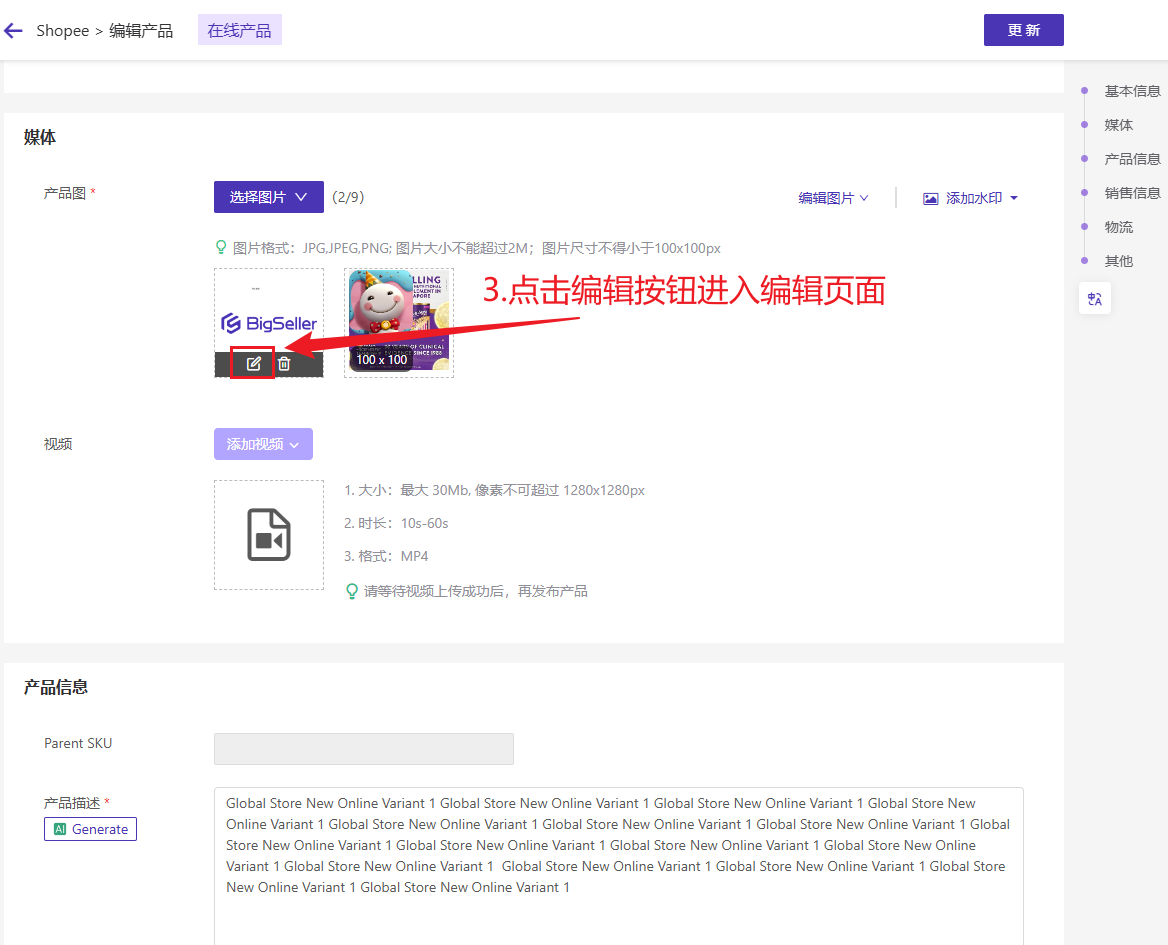
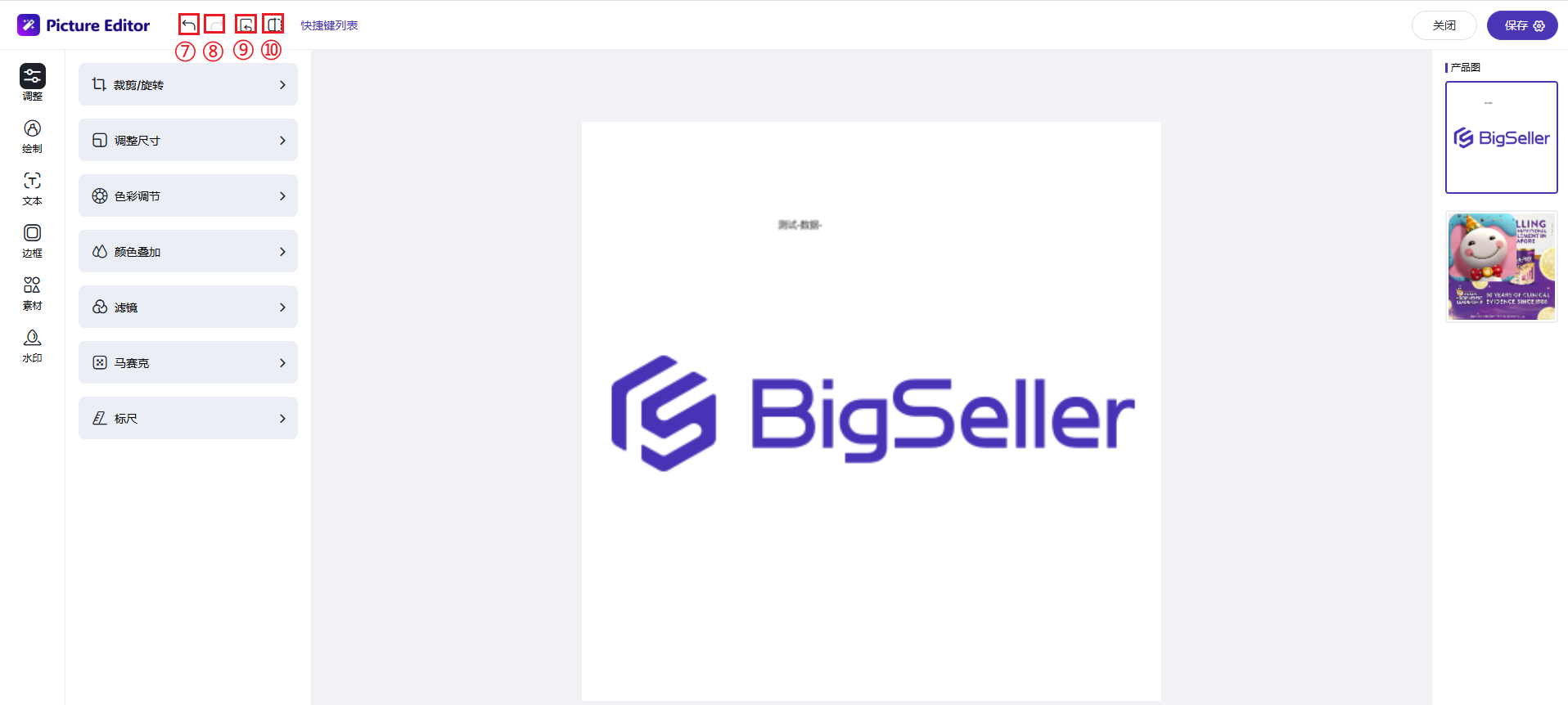
进入页面 > 找到图片点击编辑

批量编辑:
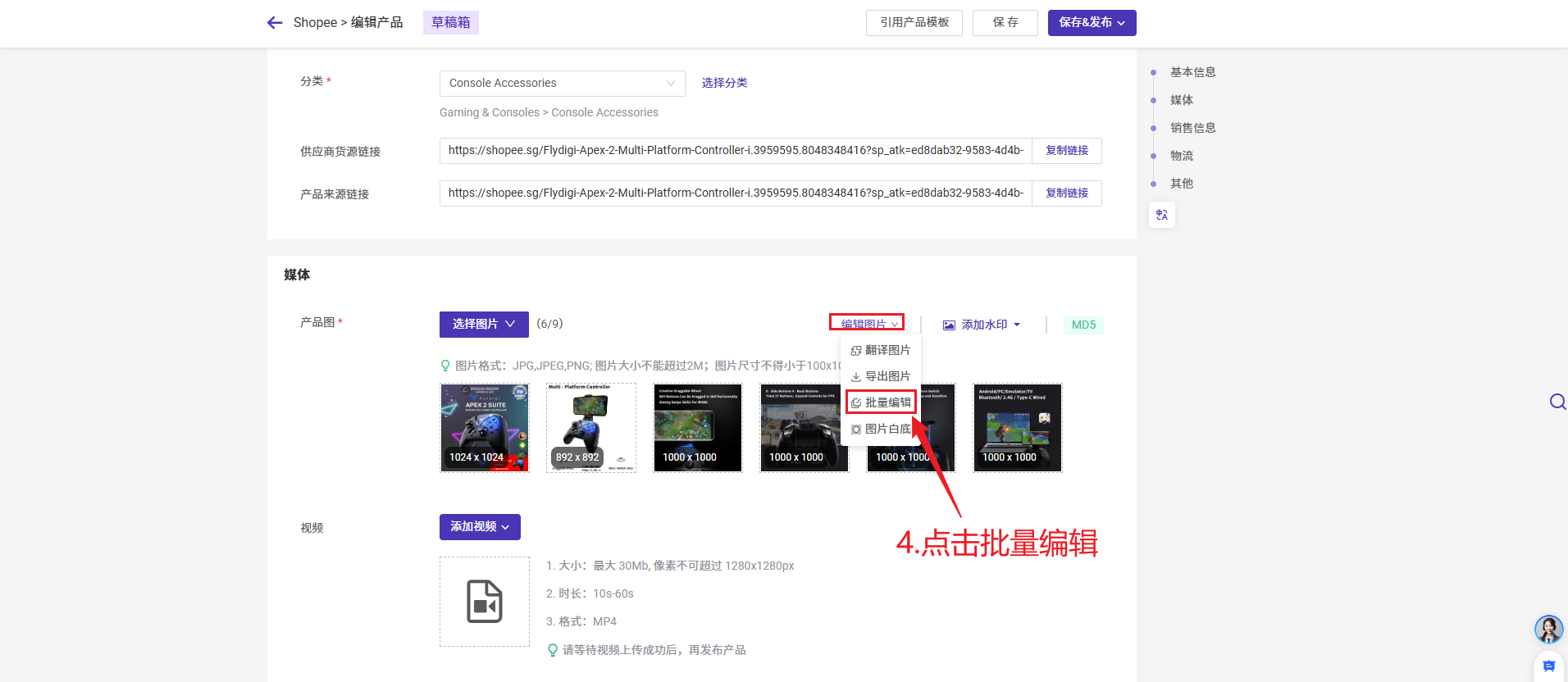
产品编辑页面

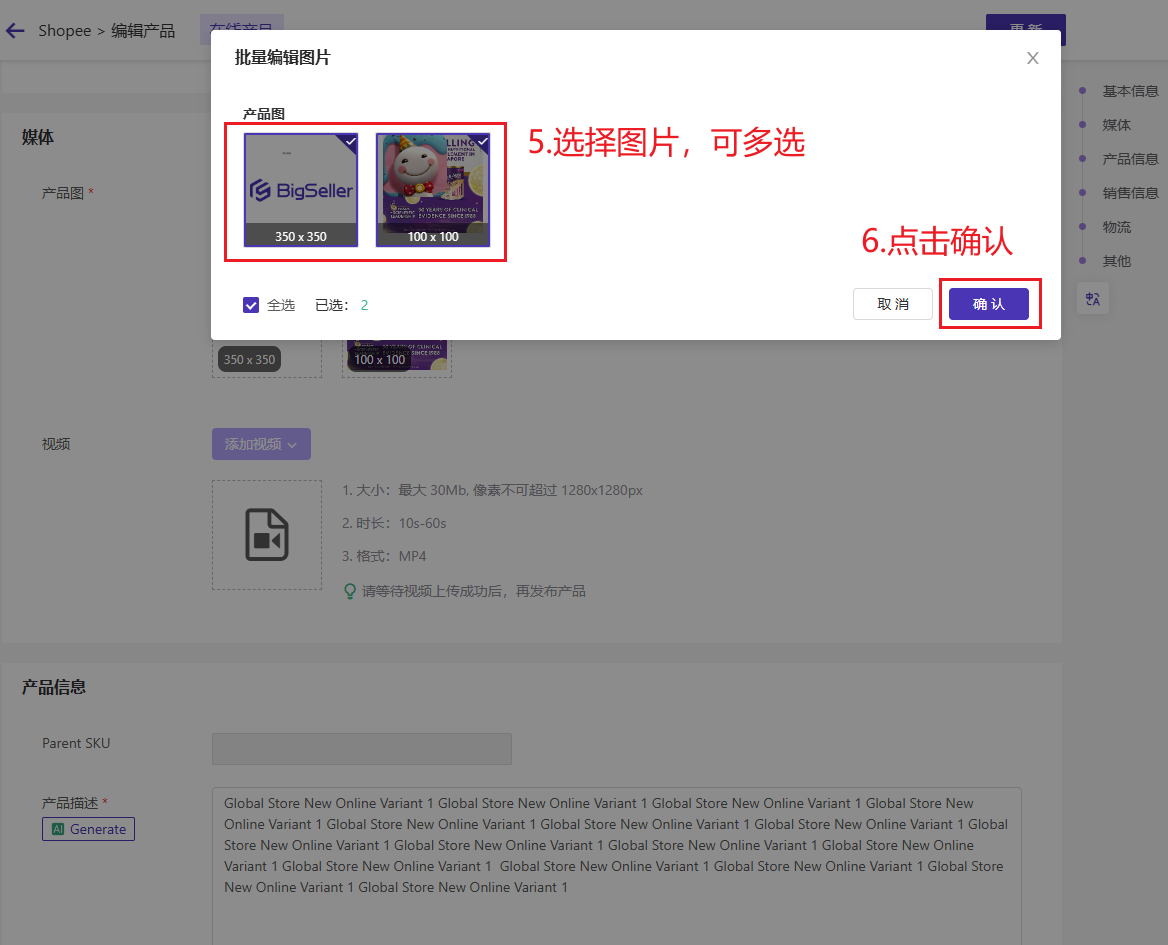
选择图片 > 点击确认
可以多选图片,但无法批量编辑,您的编辑效果仅对单张图片生效

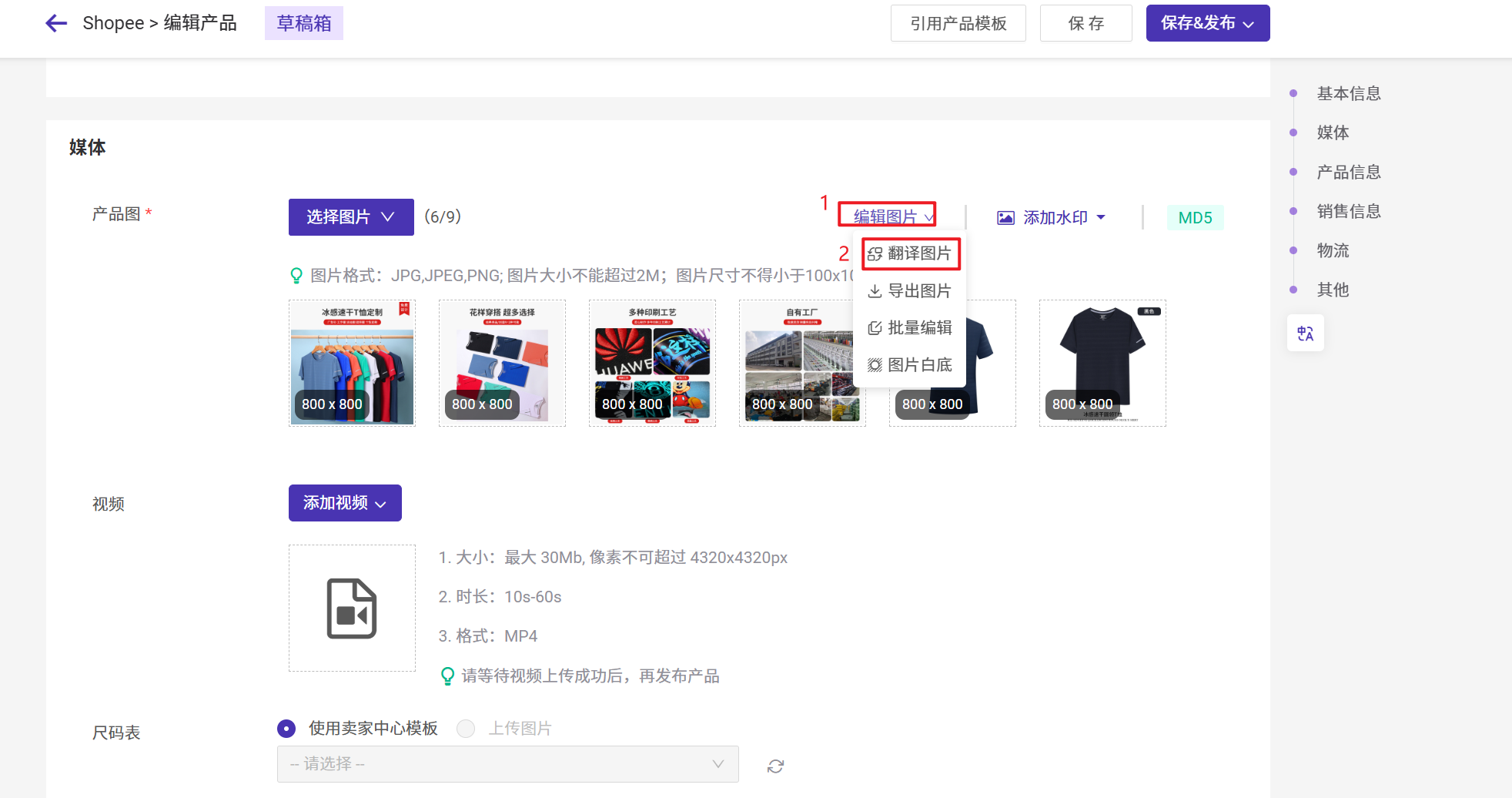
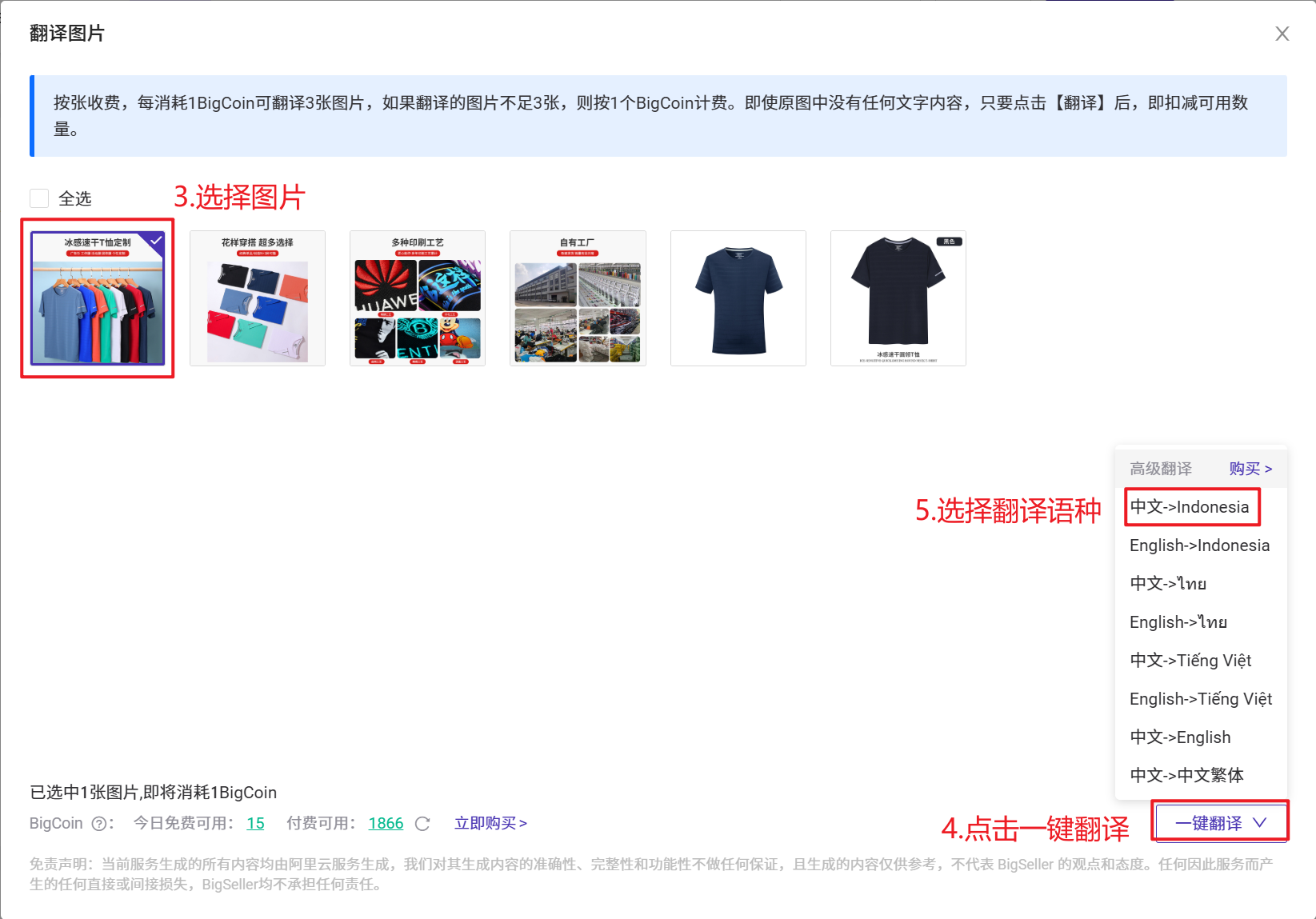
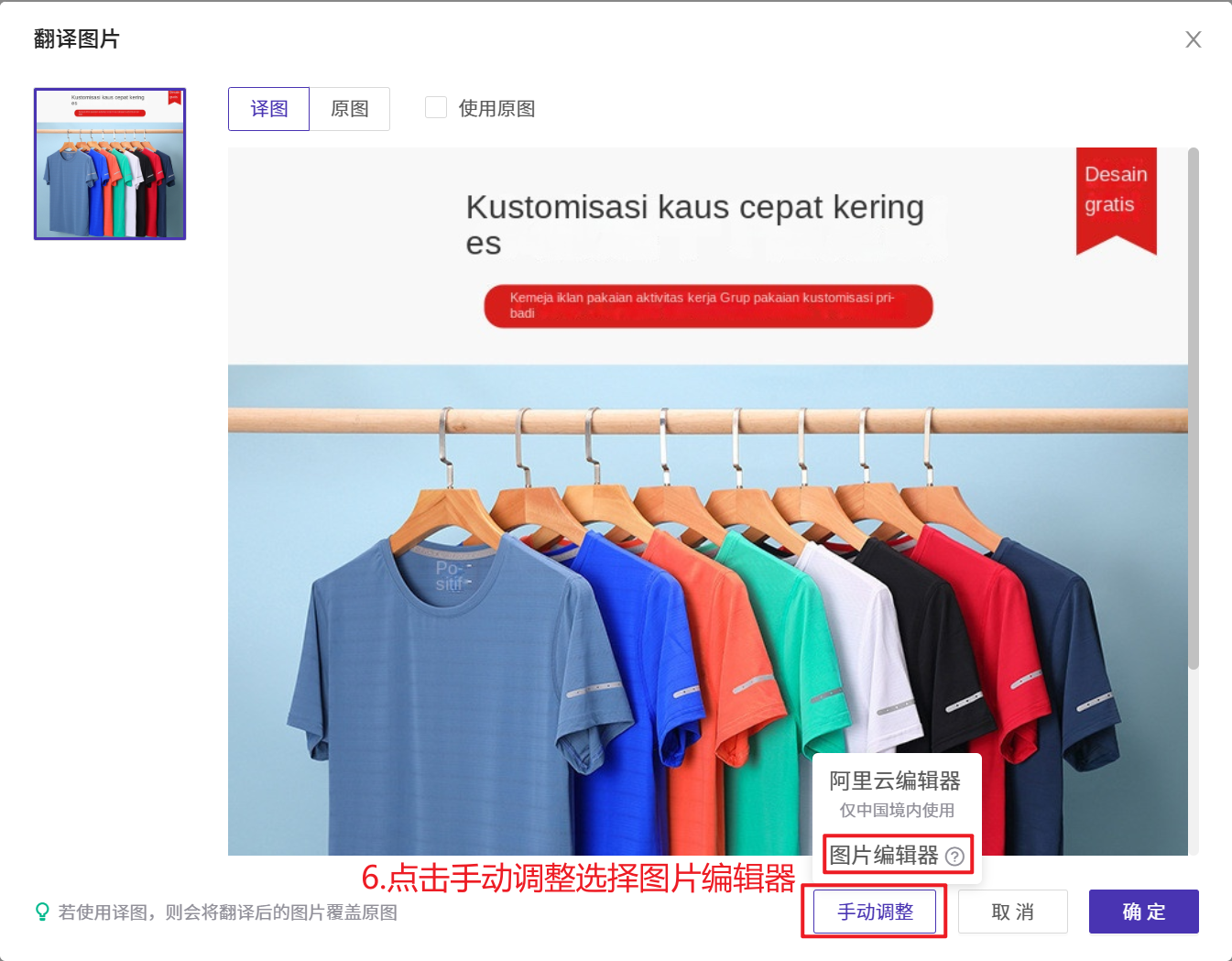
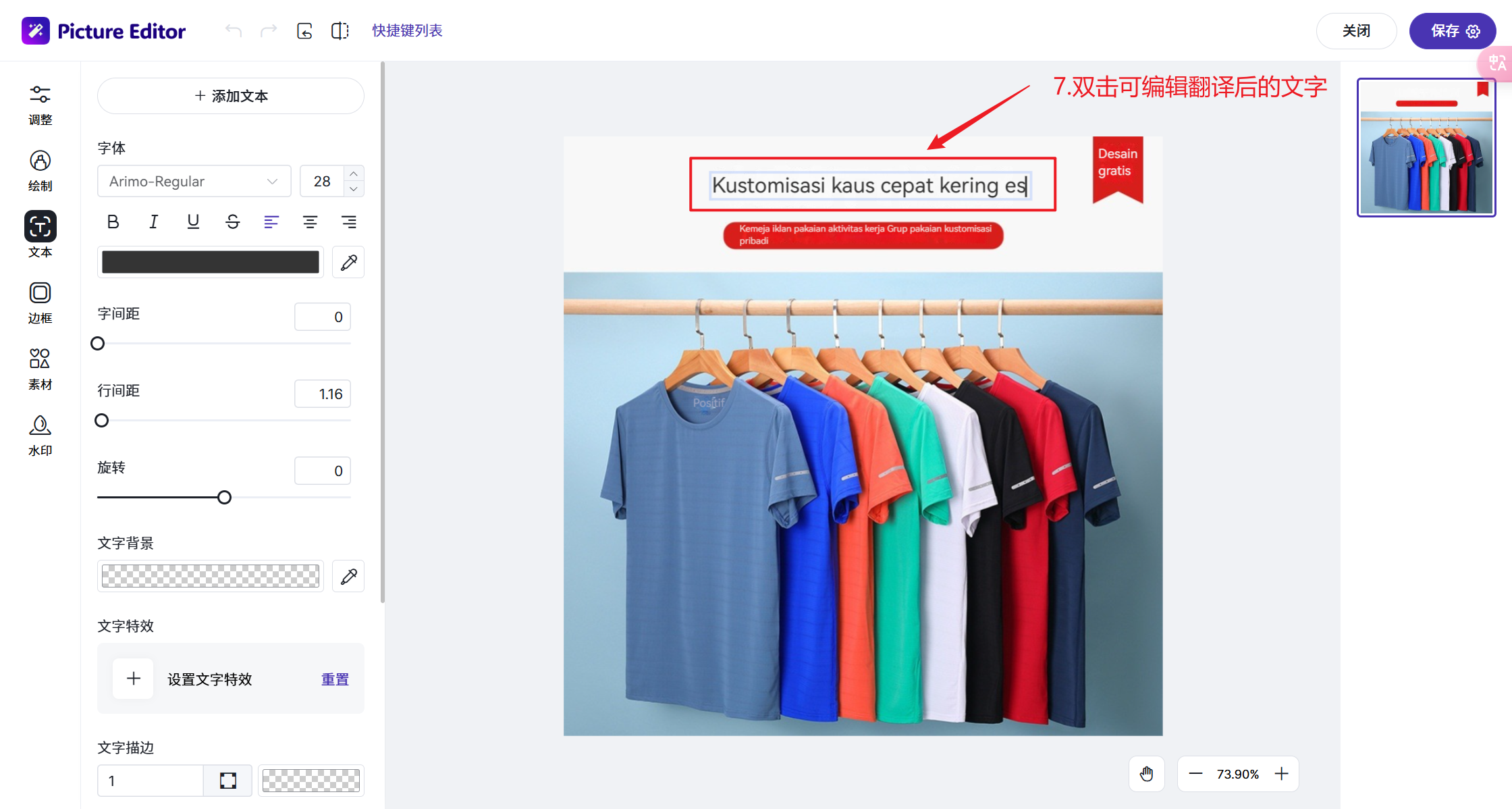
翻译图片后编辑文字
您可以使用图片翻译功能,翻译图片中的文字,然后使用图片编辑器编辑翻译后的文字(由于接口限制,跳转到图片编辑器后,未翻译的文本可能会丢失)




三、功能介绍

① 调整:
【裁剪/旋转】:按相应比例、自定义比例裁剪、将图片上下/左右翻转图片
【调整尺寸】:按相应比例、自定义调整图片尺寸
【消除笔】:去除文字、水印
【色彩调节】:可调节清晰度、饱和度、亮度、对比度、色温及色调
【颜色叠加】:可针对图片叠加颜色
【滤镜】:可针对图片加滤镜
【马赛克】:可针对图片进行马赛克
【标尺】:添加标尺,通过标尺给买家示意物品有多长多宽,方便买家判断购买,可自定义填写尺寸信息/文本,调整字体大小
② 绘制:
【线条形状】:自定义绘制线条
③ 文本:添加文字,针对文本添加效果等
④ 边框:针对图片添加边框
⑤ 素材:针对图片添加一些素材图标,比如折扣标识等
⑥ 水印:可以直接复制图片,ctrl+v粘贴进来/本地上传图片,添加水印
⑦拼图:可选择本地图片进行拼接,如果是批量编辑图片,可选择批量编辑里面的图片进行拼接

⑦ 撤销:撤销当前操作
⑧ 还原当前图片:还原撤销的操作
⑨ 还原:一键还原所有操作
⑩ 对比:对比编辑前后效果
四、图片白底功能
图片白底功能,每两张图片会消耗1个Coin币,不满一个会按照一个扣除Coin币。当操作完成时,没有应用白底图,Coin币也会扣除,不会返回,BigSeller会自动保存白底图在图片空间。
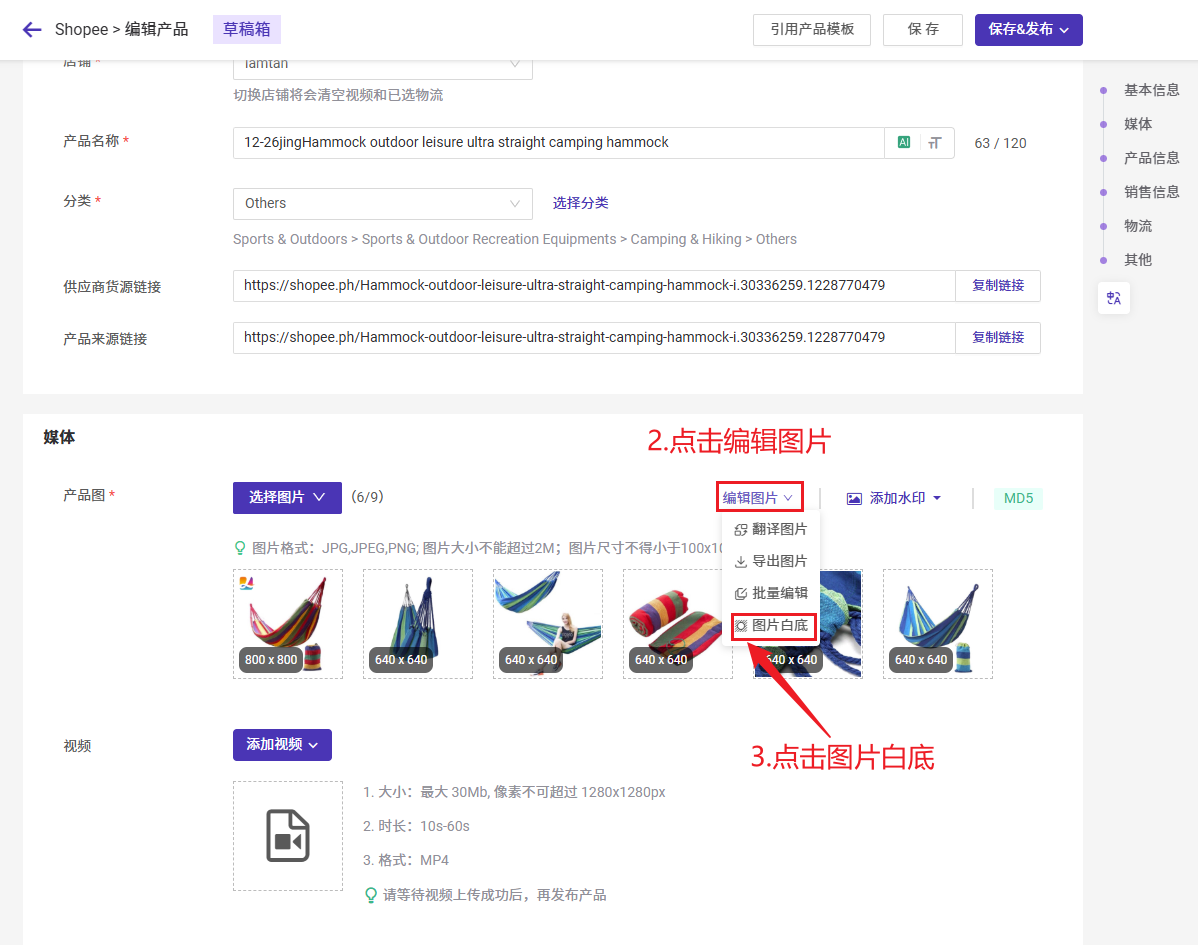
第一步: 进入产品编辑页面 > 编辑图片


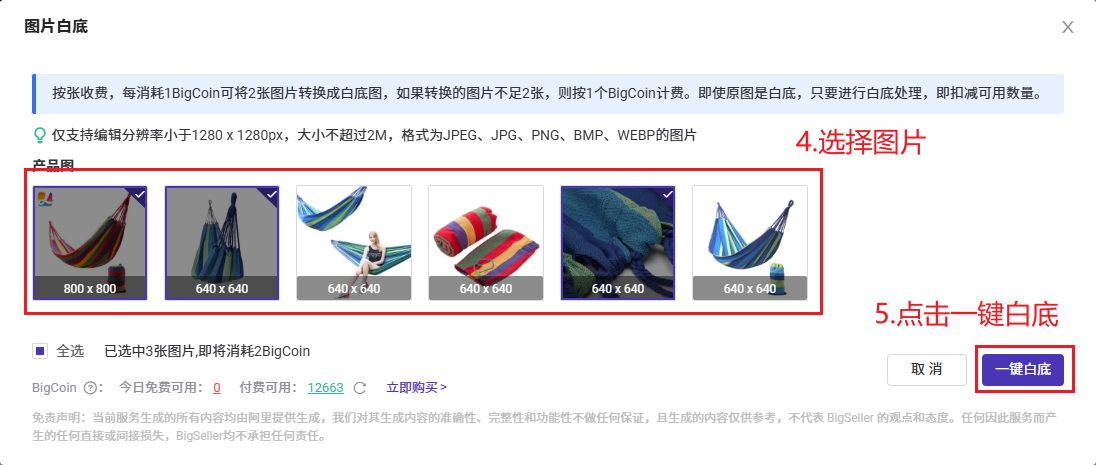
第二步:选择图片 > 转换白底图

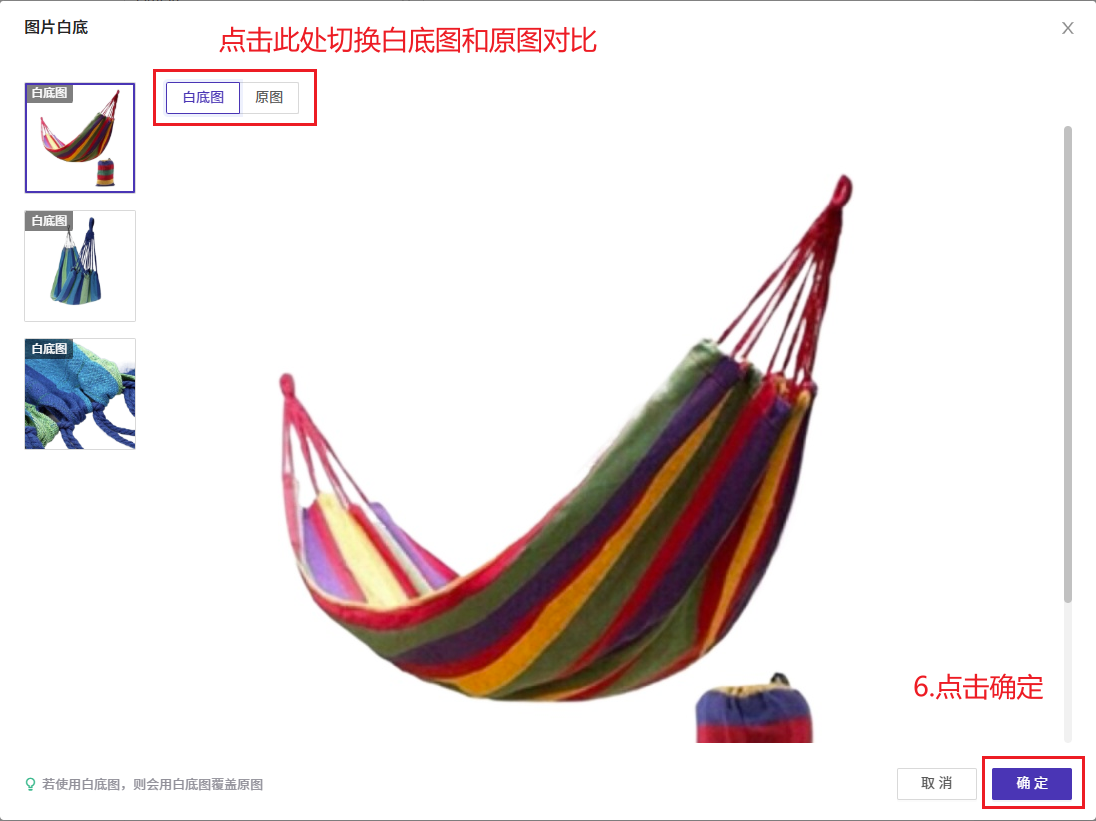
第三步:确认图片应用
查看图片时如果点击原图查看并且确定,则不会使用白底图

内容是否有帮助?
您的反馈推动我们持续优化,谢谢评价
若文档未能解答您的问题,可以联系我们